A CURATED COLLECTION OF TECH TOYS & OTHER PERSONAL PROJECTS
David Droga
Founder, Droga5
CEO, Accenture Song
MORE TECH TOYS
The Haunt, 3D ghost interpretations of real historical Miami figures through augmented reality.
#gifbashing, the physical manifestation of the twenty-four-hour digital life span.
feel.thash.it, a browser-based window shopping experience.
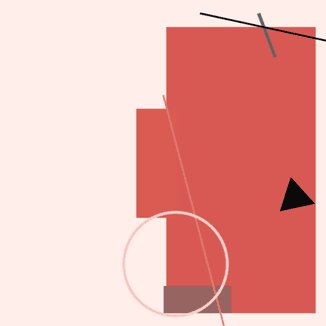
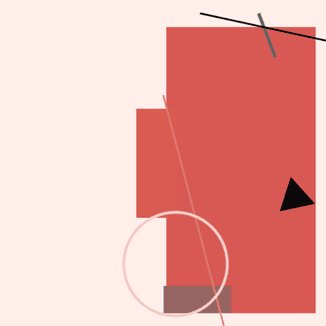
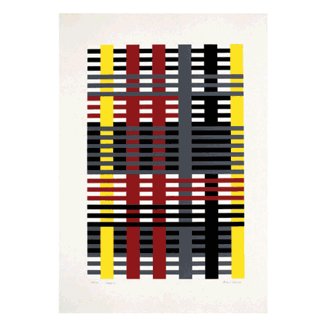
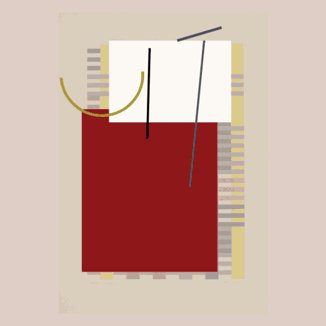
simplify.thatsh.it, create randomized geometric modern art by simplifying images.
resize.thatsh.it, a responsive web design game.
2020
Title: jen.lu v5
Partners: Nelson Vassalo, Mr.doob
Recognition: 2021 Webby Honoree: Websites and Mobile Sites: NetArt
jen.lu v5 is powered by D🔴T, an Artificial Artificial Intelligence. D🔴T is an agent trained under a single-input dataset acquired from a human named Jen 🔴 Lu. D🔴T’s been watching and learning. She provides factoids, philosophical musings, and rewards when completing tasks.
2017
Title: jen.lu v4
Partners: Bell Brothers, CPLU
Recognition: 2018 Webby Award Winner: Personal
jen.lu v4 was created during the era of editorial-style websites. The portfolio showcased an array of skill sets, from traditional to new media. Although I work professionally as a conceptual creative, I have never forgotten my design roots.
2013
Title: jen.lu v3
Partner: Lasse Korsgaard
Recognition: Site Inspire
jen.lu v3 was created during the era of responsive web design aka the death of Flash. resize.thatsh.it, a Masonry.js puzzle, was also conceived from the site. Ironic, the game doesn’t work on mobile. 😅 ↓
2010
Title: jen.lu v2
Partner: Nick Kircos
Recognition:
2011 SXSWi finalist - Personal
2010 Webby Award Honoree - Best Navigation/Structure
jen.lu v2 was my last Flash site. There was a music player, a glitch thingy, a dance party visualizer and my first Papervision3D augmented reality, pre-surface and facial detection. ↓
2007
Title:
jen.lu v1
Partner:
Theo Ephraim
Recognition:
2009 Webby Award Honoree: Personal
2009 Webby Award Honoree: Best Visual/Function
jen.lu v1 was created during the era of pre-social-media. With fun interactions, graphics, and music, the fully functional desktop interface was my first ambitious personal portfolio. ↓
Here are a few examples of playful experiments designed to delight a niche group of like–minded creatives.
THE HAUNT
Year: 2017
Client: Self-Initiated
Sponsorships: Giphy Arts, Mason’s Mill & Lumber Co., Occipital, itSeez3D
Art Organization: Satellite Art Show
Role: Experiential Artist, Director, Designer, Producer
Artists: Fati Jafri, Annie Spellings, Michael Kleinman, MARPI, Andy Mai, Toga FM
(Full credits at Jen.Lu)
Project Duration: 6 Months
The Haunt is a poppin' haunted nightclub that opened during Art Basel where guests viewed 3D ghost interpretations of real historical Miami figures through augmented reality, uncovering peculiar tales of the people whose after-hour parties became parties.
What makes Art Basel fun is not the art itself, but the vibrancy of the city that it’s viewed in. Before Miami was a bustling art scene, it was a safe haven for Cubans, who put it on the map. It was the epicenter of LGBTQ culture, giving the city its glamorous reputation. It was called the “Drug Capital of the World,” the city that cocaine built. It was the home to famous people and famous scandals.
Guests unknowingly became part of The Haunt by discreetly being scanned via Kinect, then placed onto the dance floor in real-time with their own story, so their ghosts party on forever. View The Haunt case study.
“...The Haunt, even used [Miami] as inspiration, constructing a nightclub for our deceased local icons, serving cocktails and using augmented reality to make the ghosts appear at the club. Gianni Versace is here, but so is Julia Tuttle. Mac Klein tends the bar. These organizers did their research.” - Miami New Times
#GIFBASHING
Year: 2016 - ongoing
#gifbashing was a series of stories that were translated into prints and sold on snapchatart.gallery. The prints were the physical manifestation of the twenty-four-hour digital life span of content popularized by the app Snapchat. There’s only one print per design, and once it's gone, it's gone forever. The art was created exclusively on Snapchat’s creative toolset with a right index finger, a right middle finger and an iPhone. Now #gifbashing lives on Instagram along with fan-made #gifbashing! ↓









FEEL.THATSH.IT
Year: 2015
Partners: achos+heckler!, Print All Over Me, Sam Skarstad, Spancer LaVallee, CPLU
Recognition:
2016 Webby Awards Honoree: Weird
2016 Webby Awards Honoree: Shopping
feel.thatsh.it is browser-based window shopping experience that gave the visitor a very similar experience to window shopping in the real world as e-commerce has become more an analytically driven science than a fun experience.
There is a certain kind of feeling you get when walking carefree down a street past the windows of boutiques. The visual merchandising of the window, the music that is playing inside the shop, and the overall attitude of the brand comes through the moment you see a store. Each of these elements permeated your senses and stimulated the shopper.
Although the physical merchandise is no longer available, the digital merchandise can be purchased as NFTs at Foundation. ↓
SIMPLIFY.THATSH.IT
Year: 2015
Partners: Tim Nolan, jpg.is
Recognition:
2016 Webby Awards Nominee: NetArt
2016 Webby Awards Honoree: Shopping
Simplify.thatsh.it appeared on a German news network.
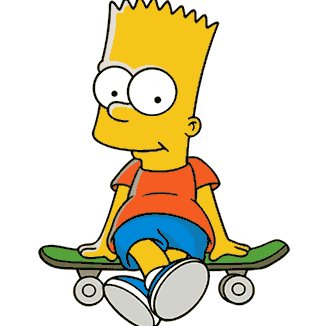
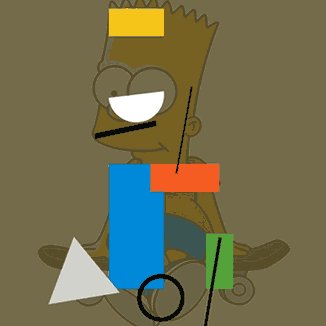
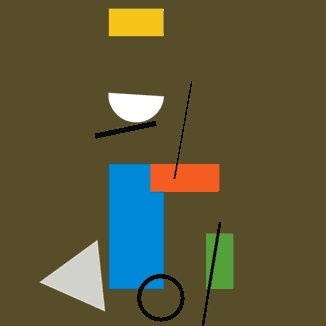
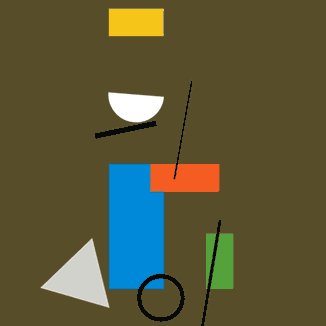
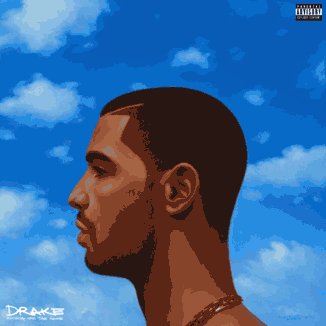
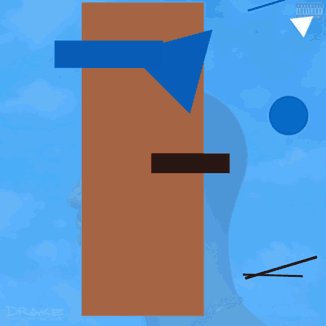
simplify.thatsh.it is a modern art generator that explores the collaboration between human and algorithm.
The online experience lets anyone create randomized geometric modern art by simplifying images to their core elements. The output is a composition derived from file data of the original image.
The offline exhibit featured a limited edition series of hand-screened prints and shirts simplified by an algorithm and created by the artists. ↓








↑ The Simpsons Couch Gag
↑ Starry Night
↑ Composition C (No. III)
↑ Chanel Logo
↑ Rothko
↑ Adventure Time BMO
RESIZE.THATSH.IT
Year: 2013
Partners: David Justus, Eileen Tang, Spencer LaVallee
Recognition:
2014 SXSWi Award Winner: Amusement
2014 Webby Award Honoree: Games
resize.thatsh.it is a gamified responsive web design inspired by Masonry.js.
To play, resize your desktop browser to get the pieces to align. The game was conceived while geeking out to the overused "responsive web design" language being casually strewn about in the tech and ad industries. ↓





















